
Многие бы хотели исправить вид gTableTop потому что:
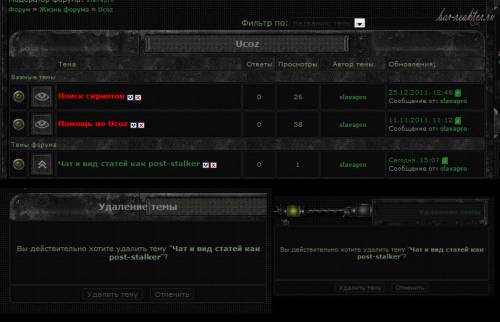
1) У многих gTableTop во всю ширину как у нас на soc-team (Верхнее изображение). И этот gTableTop используется абсолютно везде на форуме. На таких страницах форума, как Удаление темы, вход в приватный форум gTableTop выглядит как показано на рис внизу слева. Наша задача это исправить...
2) Можно очень разнообразить внешний вид форума
Для решения нашей задачи воспользуемся условными оператарами и специальным кодом - $PAGE_ID$. Итак начнем. Суть в том, что мы сначала с вами узнаем $PAGE_ID$ форума, а потом через условные операторы зададим новый стиль gTableTop для наших $PAGE_ID$
Чтобы узнать $PAGE_ID$ форума..
И вставляем после:
Должно получится вот так:
Код
<title>$SITE_NAME$ - $PAGE_ID$</title>
Теперь заходим на страницы форума где хотим сменить gTableTop наводим на вкладку в браузере и видим, что рядом с названием сайта, написан $PAGE_ID$ форума

Красным выделено $PAGE_ID$ форума нашего(На скриншоте $PAGE_ID$ форума - удалить тему.) Поступаем так со всеми страницами где хотим сменить gTableTop. Мы с вами сделаем для $PAGE_ID$=threaddelete(удаление темы) и $PAGE_ID$=forumprivate(Вход в приватный форум)
Заходим в Панель управления > Управление дизайном > Общий вил страниц форума.
Копируем этот код:
Код
<?if($PAGE_ID$="threaddelete" or $PAGE_ID$="forumprivate")?>
<style type="text/css">
.gTableTop {
background:url(ссылка на картинку_1);
Дополнительно(Цвет, размер шрифта и т.д.)
}
</style>
<?else?>
<style type="text/css">
.gTableTop {
background:url(ссылка на картинку_2);
Дополнительно(Цвет, размер шрифта и т.д.) }
</style>
<?endif?>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
И заменяем им вот эту строчку, которая должна быть расположена перед
Код
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
Из вашей таблицы стилей удаляем все что связано c gTableTop.
Теперь разберем наш код.
В нем написанно условие(по-русски если говорить): Если у вас $PAGE_ID$="threaddelete"(т.е. страница удаления темы) или $PAGE_ID$="forumprivate(т.е. страница входа в приватный форум), то вид стилей будет такой:
Код
<style type="text/css">
.gTableTop {
background:url(ссылка на картинку_1);
Дополнительно(Цвет, размер шрифта и т.д.)
}
</style>
Иначе он будет такой:
Код
<style type="text/css">
.gTableTop {
background:url(ссылка на картинку_2);
Дополнительно(Цвет, размер шрифта и т.д.)
}
</style>
Итог: Мы получили новый вид gTableTop(правый нижний рисунок) на страницах форума с $PAGE_ID$="threaddelete" и $PAGE_ID$="forumprivate(На остальных он будет такой же, как на рис сверху)Если хотим добавить еще страницы для этого стиля, то в:
Код
<?if($PAGE_ID$="threaddelete" or $PAGE_ID$="forumprivate")?>
Дописываем необходимые вам $PAGE_ID$.
Автор: slavapro
stalker-gaming.ru